티스토리에서 자체 제공하는 코드블럭이 별로라서 찾아본 결과 오리지널 알릭2 님께서 멋진 코드블럭을 제공중이시다!
그래서 오늘은 코드블럭을 추가해보는 시간을 가질 것이다.
적용방법을 설명해주셨지만.. 티린이인 나는 못알아먹겠어서 써보는 나만의 적용방법..?이랄까
아무튼 시작한다.
alikong.tistory.com/46?category=798280
코드블럭 - 줄번호 & 추가 기능 (v2. 풀버전)
재미삼아 추가하다보니 기능이 덕지덕지!! ㅋ 단순히 코드블럭에 줄번호 표시하기로 시작해서 이것 저것 필요한 기능들을 붙이다보니 여기까지 왔네요. 아마도 이게 마지막이지 싶으나... (뭐
alikong.tistory.com
1. 이곳으로 들어가서 .js 파일을 받는다.(간 김에 제작자를 위해 하트 한번씩 눌러주자.)
2. 블로그 관리페이지에서 꾸미기-스킨변경-스킨등록-추가 버튼을 차례로 누르고, 다운받은 파일을 업로드 시켜준다.
3. index.html이 없다는 문구가 뜬다.. 이런! 기본 스킨을 사용중이라 이런 일이 생긴 것 같다. 이미 스킨 다운 받아 쓰고 있는 사람은 이 글을 볼 필요가 없을테기 때문에 나 같은 사람들을 기준으로 설명을 계속이어나가겠다.
4. 스킨변경 페이지로 돌아가서, 사용중인 스킨에 다운로드 버튼을 누른다.
5. 받은 파일의 압축을 풀고, 압축파일의 내용들을 .js파일과 함께 스킨 등록-추가 에서 업로드 시켜 주고 저장을 눌러 스킨 이름을 정해주면 된다.
6. 만든 스킨은 스킨 보관함에서 볼 수 있는데, 스킨보관함에 들어가서 아까 만든 스킨을 적용시켜준다.
7. 제작자분 블로그의 설치법 2~3를 따라서 하면 된다!
라고는 했지만 티린이인 나는 제작자분 블로그의 말이 어렵게 느껴져서 다시 내 말로 풀어적어봤다.
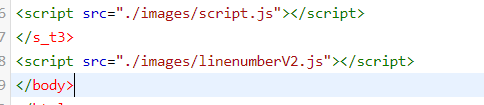
2. 스킨편집-html에 들어가면 코드가 나오는데 가장 아랫부분에 </body>가 있다.
그 윗줄에 올려주신 코드 한줄을 추가한다.

요렇게 된다.
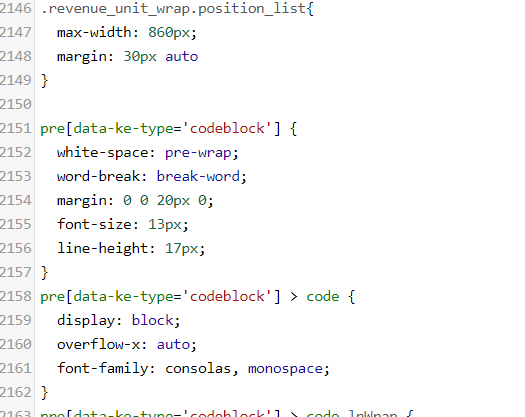
3. html 오른쪽의 css를 선택 한 후, 올려주신 코드를 아무데나 집어 넣으면 된다. 괄호로 묶여져있는 부분 사이에 넣으면 큰일나니까 } 아랫 줄에 넣으면 될 것 같다. 난 맘편하게, 나중에 수정할 수 있게 맨 아랫줄에 넣었다.

4. 적용을 누른다.
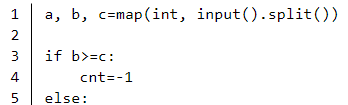
그런데 디용 아래 사진처럼만 나온다...

제작자 블로그에 가서 다른 것들도 추가해야하지만 일단은 여기까지만..
+문법강조플러그인 써도 된대서 당분간은 자체 플러그인으로 살려고 한다ㅠ
블로그관리-플러그인에서 찾으면 된다!
더 해보실 분은 아래 링크 순으로 적용시키면 아마 될 듯 싶다!
alikong.tistory.com/37?category=798280
highlight.js (문법강조) 적용하기 및 설정
코드블럭으로 입력한 소스를 알록달록 예쁘고 보기 쉽게 만들어 주는데는 여러 방법이 있는데... 그중 티스토리와 가장 찰떡궁합인 highlight.js 를 적용하는 방법을 알아보자! (줄번호 추가는 2020/0
alikong.tistory.com
alikong.tistory.com/38?category=798280
코드블럭 - 코드 자동 정렬 추가 (+ 탭간격 조정)
코드블럭 3탄!? ㅋ 색상을 입히는 문법강조와는 별개로 코드블럭으로 입력한 소스의 줄맞춤(들여쓰기?)을 예쁘게 정렬해줍니다. 이용된 auto indent 라이브러리는 매우 가볍고 다른 알려진 넘들처
alikong.tistory.com
alikong.tistory.com/39?category=798280
코드블럭 - 접기/펼치기 (+언어명 표시 & 자동 줄바꿈 적용/해제)
흠.. 쓸수록 코드블럭에 자꾸 관심이 가네여...왜지...(?) 코드블럭 공지에 올라온 댓글을 보고 오호 있으면 좋겠는데!? .. 해서 만들어 보았습니다. 뭔가 버튼이 노출되어야 하는김에 코드의 언어
alikong.tistory.com
'일기' 카테고리의 다른 글
| sk 쉴더스 현장실습 시작 (0) | 2022.12.29 |
|---|---|
| 소개딩 예선 참여 (0) | 2022.08.11 |
| [노마드코더] 줌 클론 챌린지 참여 (0) | 2022.08.10 |
| 티스토리 코드 블럭 넣기 (0) | 2021.01.31 |
| 티스토리 블로그 오픈 (0) | 2021.01.31 |

